Im ersten Teil dieser Serie war ich auf die Grundlagen und Grundfragen, die bei der Planung eines Multimediaguides für ein Museum notwendig sind, eingegangen. Nachdem diese ersten Überlegungen angestellt wurden, zeigte sich, dass es sinnvoll erscheint, die folgenden Konzeptionsschritte in zwei Teile zu trennen: die Erstellung des inhaltlichen Konzepts einerseits, und andererseits die technische Planung. Um diese soll es in diesem zweiten Teil nun gehen. In der tatsächlichen Arbeit am Projekt laufen natürlich beide Prozesse parallel ab und beeinflussen sich auch gegenseitig.
Prototyping
Die Entwicklung des technischen Konzepts kann man auch als aufeinander aufbauende Schritte des Prototypings bezeichnen. Mit diesem Begriff aus der Softwareentwicklung ist die Erstellung eines stufenweise immer feiner bzw. genauer werdenden Entwurfs für ein Softwareprodukt gemeint (Mehr Informationen zum Prototyping finden sich z.B. im Lexikon der Gründerszene). Ein Prototyp ermöglicht, die Funktionsweisen einer Anwendung anschaulich zu machen und so etwa die Nutzungslogik zu testen und verfeinern – Stichworte Usability und User Experience (UX). Nicht gemeint ist mit dem Prototyping, zumindest in diesem Stadium, die Designerstellung. Diese wird in einem nächsten Schritt anschließen, was ich in einem späteren Teil der Serie behandeln werde. Im diesem Artikel werde ich die Erstellung einer Sitemap, das Wireframing sowie das Erstellen eines Click-Dummies behandeln. Die ganzen Anglizismen erkläre ich in den jeweiligen Abschnitten noch näher, keine Angst!
Zur Erstellung der verschiedenen Stufen des Prototypings habe ich auf gängige Office-Programme zurückgegriffen, namentlich Word und Powerpoint. Dies hat zunächst damit zu tun, dass ich diese Programme an meinem Arbeitsrechener vorfand und auf diesem auch keine weitere Software installieren wollte. Ein weiterer Vorteil der Verwendung dieser Programme ist allerdings auch, dass viele sich mit deren Bedienung bereits auskennen, so dass man sich ganz auf die Planungsaspekte konzentrieren kann, anstatt viel Zeit darauf zu verwenden, ein neues Tool zu erlernen. Wer mit der Creative Suite vertraut ist, kann auch gut auf Illustrator, Photoshop und InDesign zurückgreifen. Genauso gibt es auch (kostenlose) Tools, die ich in den jeweilgen Unterabschnitten kurz erwähne.
Strukturplanung mittels Sitemap
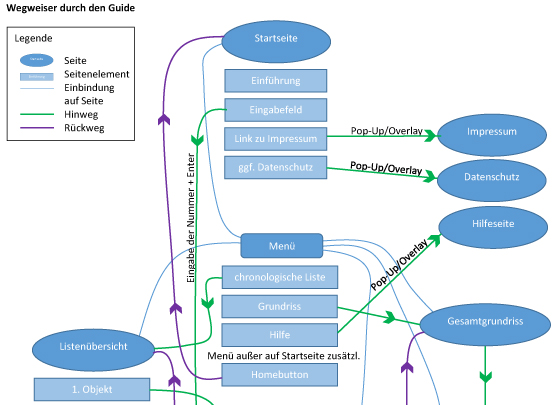
Mittels Sitemaps lassen sich die Strukturen von Webseiten einfach abbilden. Es werden die einzelnen Unterseiten so wie ihre Verknüfungen untereinander in einer an eine Baumstruktur oder Flowchart erinnernden Grafik dargestellt. Für die technische Planung des Multimediaguides ist das Erstellen einer Sitemap ganz zu Beginn sinnvoll, da es in der Sitemap zunächst um das Gerüst des ganzen Projekts geht: Man muss überlegen und festlegen, welche einzelnen Seiten überhaupt benötigt werden und wie sie mit anderen Seiten verknüpft sind. Hier seht ihr einen Ausschnitt meiner mit Word erstellten Sitemap:

Wie zu sehen ist, habe ich neben den Seitentiteln auch schon die grundlegenden Elemente, die auf den jeweiligen Seiten benötigt werden aufgelistet, um so die Verknüpfungen noch etwas detaillierter darstellen zu können. Bei Betrachtung der Grafik fällt einem sofort das Liniengewirr um das ‘Menü’ ins Auge, es sieht beinahe chaotisch aus – ein Zeichen dafür, dass die Planung noch nicht optimal war? Im weiteren Planungsverlauf beschloss ich im Dialog mit dem Museumsleiter, das Menü gänzlich wegzulassen und die Seiten via Buttons, welche auf jeder Seite eingebunden werden, direkt anwählbar zu machen – das erspart den Nutzenden letztendlich Klicks und erhöht so die Usability. Es zeigt sich an diesem Beispiel also auch, warum eine solche Strukturplanung gewinnbringend ist und die Visualisierung Entscheidungsprozesse unterstützen kann.
Programme zum Erstellen von Sitemaps oder Flowcharts gibt es diverse – für eine einfache hierarchische Struktur ist das browserbasierte Smaps zu empfehlen. Ebenfalls verwendbar ist Mindmapping-Software wie FreeMind, womit sich auch komplexere Strukturen darstellen lassen.
Wireframes – Visualisierung der Seiten und Seitenelemente
Die Erstellung von Wireframes ist der nächste Schritt der Konzeption – ging es bei der Site Map vornehmlich um die verschiedenen Arten von benötigten Seiten für das Projekt sowie deren Verknüpfung untereinander, so beziehen sich die Wireframes schon konkreter auf die einzelnen Seiten, sind grafischer, ohne jedoch schon ein wirkliches Design zu beinhalten: vielmehr werden die auf einer Seite enthaltenen Inhalte skizziert, die Seite also im Groben visualisiert. Dies ist vor allem dann nützlich, wenn man das Projekt mit anderen gemeinsam planen oder zumindest besprechen möchte. In der Umsetzung der Visualisierung fallen außerdem gegebenenfalls Dinge auf, die in der eher textlich gehaltenen Erstellung der Sitemap nicht so augenscheinlich hervortraten.
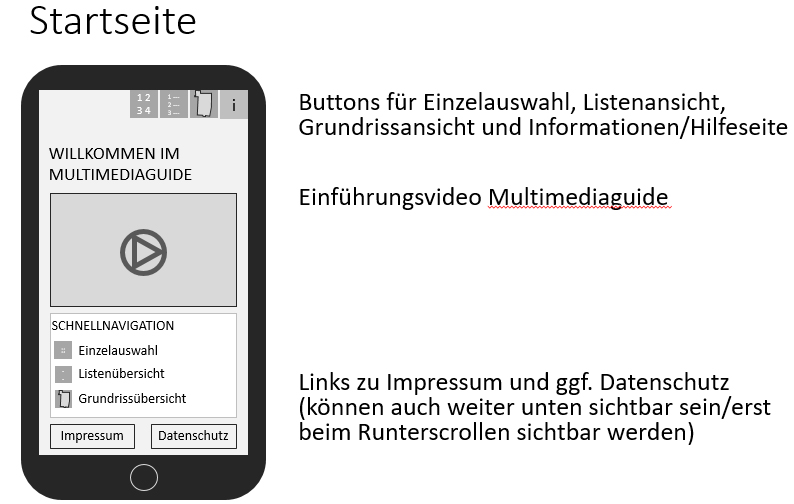
Wie eben erwähnt, fiel für ‘meinen’ Guide der Menübutton letztendlich weg, was sich für uns erst in der Wireframing Phase endgültig ergab. Durch die Verbildlichung der einzelnen Seiten wurde die unnötige Kompliziertheit des Menüs offensichtlich. Hier seht ihr nun also den Wireframe der Startseite ohne Menü und mit direkt auf die weiteren Seiten verweisenden Buttons:

Wie bereits erwähnt sollen die Wireframes vornehmlich der Konzeption dienen, nicht das Design vorwegnehmen. Daher werden sie für gewöhnlich in schwarz-weiß bzw. wie oben ersichtlich in Graustufen gehalten, um nicht durch bunte Farben o.ä. vom eigentlichen Sinn abzulenken. Dennoch sind Wireframes auch für die spätere Designerstellung von Nutzen: so kann man sich bereits während der Erstellung der Wireframes Gedanken machen über die Anordnung der Elemente, ihres Größenverhältnisses zueinander und ihre (ungefähre) Position.
Damit die Wireframes gut verständlich sind, empfiehlt es sich, zu den grafischen Elementen auch noch kurze erklärende oder beschreibende Texte hinzuzufügen.
Für die Erstellung der Wireframes würde ich zu Beginn empfehlen, auf Stift und Papier zurückzugreifen. Hier kommt es nicht auf Zeichenkünste o.ä. an, sondern darum, die Visualiserung in mehreren Schritten voranzutreiben. Wer mag, kann die einzelnen aufgezeichneten Elemente auch ausschneiden um so mit der Anordnung zu experientieren. Hat man einen zufriedenstellenden Entwurf gefunden, so kann ins Digitale übertragen werden, z.B. in PowerPoint. Eine Übersicht über verschiedene Wireframing-Tools gibt es bei Webschmoeker. Ein weiteres, browserbasiertes Tool namens Wires bietet außerdem auch Quirktools an, die auch das oben erwähnte Smaps bereitstellen.
Click-Dummy – ein erster Eindruck von Interaktion
Mittels der Wireframes hat man nun eine bildliche Vorstellung des Multimediaguides – einer seiner Hauptaspekte ist aber seine Nutzung, also die Interaktion von Nutzenden mit der Webapp, die in den Wireframes nur beschrieben, nicht aber nachempfunden werden kann. Hierfür bietet sich die Erstellung eines Clickdummies auf Basis der Wireframes an – Wobei auch zu späteren Zeitpunkten, wenn etwa das Design schon erstellt wurde, ein Click-Dummy nützlich sein kann, um eben generell nicht nur einen ‘Look’ zu ermöglichen, sondern auch ein ‘Feel’. Somit ist der Click-Dummy ein wichtiger Bestandteil für die Erstellung einer guten UX.
Im Click-Dummy sind die Interaktionen, zumeist rudimentär, vorhanden: klickt man einen Button an, so führt dieser Klick zur gewünschten Seite. Gibt es einen Homebutton, so führt er zurück zur Startseite usw. Andere Interaktionen, wie etwa Texteingabe oder andere, komplexere technische Interaktionen sind meist aufwändiger zu erstellen und daher nicht unbedingt sinnvoll für den Click-Dummy – er soll ein Grundgefühl der Interaktion aufzeigen, nicht jedoch bereits ein weitestgehend vollständig funktionsfähiger Protoyp sein.
Um einen einfachen Click-Dummy zu erstellen, kann auf Office-Software zurückgegriffen werden, diese ermöglicht für gewöhnlich Verlinkungen von Elementen untereinander – die ist z.B. in Powerpoint möglich. Legt man etwa die Wireframes in diesem Programm an, so kann man basierend darauf ein neues Dokument mit einer angepassten Foliengröße (da für den Click-Dummy auf die Erklärungstexte verzichtet wird) anlegen und die Elemente dann auf die entsprechenden Folien verlinken. Erstellt man dann ein interaktives PDF, so lässt sich dieses auch auf mobilen Endgeräten einfach anzeigen und nutzen, was gerade für die Appentwicklung oder Entwicklung mobiler Websites von großem Vorteil ist. Dem oben unter Wireframes verlinkten Webschmoeker-Artikel zufolge lassen sich bei Wireframeerstellung mit den kostenlosen Tools Pencil und Lumzy auch Verlinkungen einfügen.
Fazit: gelungene Konzeption dank Prototyping
Wie aus den vorhergegangenen Abschnitten erischtlich wurde, geht es im Prototyping vornehmlich darum, in einem mehrstufigen Verfahren die Funktionalität, die Visualisierung sowie die Interaktion einer App oder Webseite zu definieren. Dadurch, dass viele Punkte schon vorab und vor allem getrennt von den ganz konkreten Inhalten geklärt werden können, wird man später im Idealfall keine oder nur sehr wenige Änderungen am grundlegenden Aufbau vornehmen müssen, was nicht nur zeitlich effizient ist, sondern auch finanzielle und personelle Kapazitäten schont.
Dennoch kann eine Webseite oder App nie völlig losgelöst von ihren Inhalten gedacht werden – im nächsten Artikel der Reihe werde ich daher die Herangehensweise für die inhaltliche Konzeption vertiefen.
